[Deep Dive] 19장 프로토타입
자바스크립트는 명령형imperative, 함수형functional, 프로토타입 기반prototype-based 객체지향 프로그래밍(OOP)을 지원하는 멀티 패러다임 프로그래밍 언어다.
자바스크립트에서 premitive type 값을 제외한 나머지는 모두 객체다.
19.1 객체지향 프로그래밍
Object는 특징이나 성질을 나타내는 속성attribute/property를 가짐
Abstraction 추상화는 다양한 속성 중 프로그램에 필요한 속성만 간추려 표현하는 것을 의미
attribute, property를 통해 여러 개의 value를 하나의 단위로 구성한 복합적인 자료구조를 object라고 한다.
object의 state를 나타내는 데이터를 property라고 하고, 동작behavior을 나타내는 게 method다.
19.2 상속과 프로토타입
자바스크립트는 프로토타입 기반으로 상속을 구현해 불필요한 중복을 제거하는데, 기존 코드를 적극적으로 재사용하는 식이다. 생성자 함수로 만든 함수에 메서드를 프로토타입에 추가하면 생성자 함수가 생성한 인스턴스들이 그 상위 객체의 프로토타입을 상속받아 사용할 수 있다.
19.3 프로토타입 객체
객체 간 상속을 구현하기 위해 프로토타입 객체를 사용한다.
프로토타입은 상위 객체 역할을 하는 객체로서 다른 객체에 공유 프로퍼티, 메서드를 제공한다.
모든 객체는 [[Prototype]] 이라는 내부 슬롯을 갖고, 이 내부 슬롯 값은 프로토타입의 참조(null인 경우도 있음)다.
[[Prototype]]에 저장되는 프로토타입은 객체 생성 방식에 의해 결정된다.
예를 들어, 객체 리터럴에 의해 생성된 객체의 프로토타입은 Object.prototype이고,
생성자 함수에 의해 생성된 객체의 프로토타입은 생성자 함수의 prototype 프로퍼티에 바인딩되어 있는 객체다.
모든 객체는 하나의 프로토타입을 갖고 모든 프로토타입은 생성자 함수와 연결되어 있다.
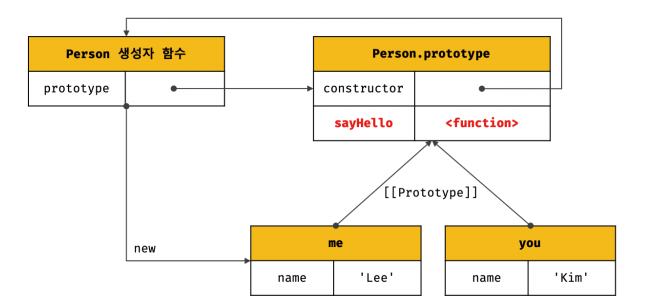
[[Prototype]] 내부 슬롯에는 직접 접근할 수 없지만, __proto__ 라는 접근자 프로퍼티를 통해 자신의 프로토타입에 간접적으로 접근할 수 있다.
그리고 프로토타입은 자신의 constructor 프로퍼티를 통해 생성자 함수에 접근할 수 있고, 생성자 함수는 자신의 prototype 프로퍼티를 통해 프로토타입에 접근할 수 있다.
- __proto__ 접근자 프로퍼티
- 함수 객체의 prototype 프로퍼티
- 프로토타입의 constructor 프로퍼티와 생성자 함수
접근자 프로퍼티는 자체적으로 값을 갖지는 않고 다른 데이터 프로퍼티의 값을 읽거나 저장할 때 사용하는 접근자 함수(accessor function), 즉 [[Get]], [[Set]] 프로퍼티 어트리뷰트로 구성된 프로퍼티다.
16장에 나온 것과 같이 접근자 프로퍼티를 통해 프로퍼티에 접근해서 값을 할당하기도 하고 가져오기도 한다.
const obj = {};
const parent = { x: 1 };
obj.__proto__;
obj.__proto__ = parent;
console.log(obj.x); // 1
__proto__ 접근자 프로퍼티
- 객체가 직접 소유하는 프로퍼티가 아니라 Object.prototype의 프로퍼티
- 모든 객체는 상속을 통해 Object.prototype.__proto__ 접근자 프로퍼티 사용 가능
- 상호 참조에 의해 프로토타입 체인이 생성하는 것을 방지하기 위해 사용(프로토타입 체인에서 무한 루프를 방지)
const parent = {};
const child = {};
// child의 프로토타입을 parent로 설정
child.__proto__ = parent;
// parent의 프로토타입을 child로 설정
parent.__proto__ = child; // TypeError프로토타입 체인은 단방향 링크드 리스트로 구현되어야 하므로 프로퍼티 검색 방향이 한쪽 방향이어야 함
위처럼 양쪽으로 가는 순환 참조circular reference하는 프로토타입 체인이 만들어지면 프로토타입 체인 종점이 없기 때문에 프로퍼티 검색 시 무한 루프에 빠짐. -> 따라서 접근자 프로퍼티로 프로토타입에 접근하고 교체하도록 구현
- 코드 내에서 직접 사용하는 것을 권장하지 않음 -> 모든 객체가 사용할 수 있는 것은 아니기 때문. 직접 상속을 통해 Object.prototype을 상속받지 않은 객체를 생성할 수도 있기 때문에 사용할 수 없는 경우도 존재
-> 이럴 때 참조를 취득하고 싶으면 Object.getPrototypeOf 메서드를 사용하고, 프로토타입을 교체하고 싶을 때는 Object.setPrototypeOf 사용
함수 객체의 prototype 프로퍼티
함수 객체만이 소유하는 prototype 프로퍼티는 생성자 함수가 생성할 인스턴스의 프로토타입을 가리킨다.
일반 객체는 prototype 프로퍼티를 소유하지 않지만 함수 객체는 prototype 프로퍼티를 소유함.
// 함수 객체는 prototype 프로퍼티를 소유함
(function () {}).hasOwnProperty('prototype'); // true
// 일반 객체는 prototype 프로퍼티를 소유하지 않음
({}).hasOwnProperty('prototype'); // false
prototype 프로퍼티는 생성자 함수가 생성할 객체(인스턴스)의 프로토타입을 가리킴.
따라서 생성자 함수로서 호출할 수 없는 함수인 non-constructor인 화살표 함수와 ES6 메서드 축약 표현으로 정의한 메서드는 prototype 프로퍼티를 소유하지도 않고 프로토타입도 생성하지 않음.
모든 객체가 가지고 있는 __proto__ 접근자 프로퍼티와 함수 객체만이 가지고 있는 프로토타입 프로퍼티는 결국 동일한 프로토타입을 가리킨다. 하지만 이들 프로퍼티가 사용하는 주체가 다르다.

예를 들어, 생성자 함수로 객체를 생성한 후 __proto__ 접근자 프로퍼티와 prototype 프로퍼티로 프로토타입 객체에 접근해봤을 때,
객체의 __proto__ 접근자 프로퍼티와 함수 객체의 prototype 프로퍼티는 결국 동일한 프로토타입을 가리킨다.
// 생성자 함수
function Person(name) {
this.name = name;
}
const me = new Person('Lee');
// 결국 Person.prototype과 me.__proto__는 결국 동일한 프로토타입을 가리킴
console.log(Person.prototype === me.__proto__); // true
프로토타입의 constructor 프로퍼티와 생성자 함수
모든 프로토타입은 constructor 프로퍼티를 갖음. 이 프로퍼티는 프로토타입 프로퍼티로 자신을 참조하고 있는 생성자 함수를 가리킴. 이 연결은 생성자 함수가 생성될 때, 즉 함수 객체가 생성될 때 이뤄진다.
// 생성자 함수
function Person(name) {
this.name = name;
}
const me = new Person('Lee');
// me 객체의 생성자 함수는 Person 이다.
console.log(me.constructor === Person); // true
위 예제에서는 Person 생성자 함수는 me 객체를 생성했고, 이때 me 객체는 프로토타입의 constructor 프로퍼티를 통해 생성자 함수와 연결된다. me 객체에는 constructor 프로퍼티가 없지만 me 객체의 프로토타입인 Person.prototype에는 constructor 프로퍼티가 있다. 따라서 me 객체는 프로토타입인 Person.prototype의 constructor 프로퍼티를 상속받아 사용할 수 있다.
19.4 리터럴 표기법에 의해 생성된 객체의 생성자 함수와 프로토타입
// obj 객체를 생성한 생성자 함수는 Object
const obj = new Object();
console.log(obj.constructor === Object); // true
// add 함수 객체를 생성한 생성자 함수는 Function
const add = new Function("a", "b", "return a+b");
console.log(add.constructor === Function); // true
// 생성자 함수
function Person(name) {
this.name = name;
}
// me 객체를 생성한 생성자 함수는 Person이다.
const me = new Person("Lee");
console.log(me.constructor === Person); // true
// 리터럴 표기법으로 객체 생성 시에도 프로토타입이 존재하나,
// constructor 프로퍼티가 가리키는 생성자 함수가 반드시 객체를 생성한 생성자 함수로 단정지을 수는 없음
// obj2 객체는 객체 리터럴로 생성되었으나,(Object 생성자 함수로 생성된 것이 아님에도)
// obj 객체의 생성자 함수는 Object 생성자함수임
const obj2 = {};
console.log(obj2.constructor === Object); // true
// 객체 리터럴에 의해 생성된 객체가 Object 생성자 함수의 constructor 프로퍼티로 연결되어 있는데,
// Object 생성자 함수에 인수를 전달하지 않거나 undefined, null 을 인수로 전달하면
// 호출 시 내부적으로 추상 연산 OrdinaryObjectCreate를 호출해
// Object.prototype을 프로토타입으로 갖는 빈 객체를 생성함
// 추상연산은 ECMAScript 사양에서 내부 동작의 구현 알고리즘을 표현한 것
// 2. Object 생성자 함수에 의해 객체 생성
// 인수가 전달되지 않았을 때 추상 연산 OrdinaryObjectCreate 를 호출해 빈 객체를 생성
let obj3 = new Object();
console.log(obj3); // {}
// 1. new.target이 undefined나 Object가 아닌 경우
// 인스턴스 -> Foo.prototype -> Object.prototype 순으로 프로토타입 체인이 생성된다.
class Foo extends Object {}
new Foo(); // Foo {}
// 3. 인수가 전달된 경우에는 인수를 객체로 변환함
// Number 객체 생성
obj3 = new Object(123);
console.log(obj3); // Number {123}
// String 객체 생성
obj3 = new Object('123');
console.log(obj3); // String {"123"}
객체 리터럴이 평가될 때는 추상 연산 OrdinaryObjectCreate를 호출하여 빈 객체를 생성하고 프로퍼티를 추가하도록 정의되어 있다.
이처럼 Object 생성자 함수 호출과 객체 리터럴의 평가는 추상 연산 OrdinaryObjectCreate를 호출해 빈 객체를 생성하는 점에서 동일하나 new.target의 확인이나 프로퍼티를 추가하는 처리 등 세부 내용은 다르다.
따라서 객체 리터럴에 의해 생성된 객체는 Object 생성자 함수가 생성한 객체가 아니다.
Function 생성자 함수를 호출해 생성한 함수는 렉시컬 스코프를 만들지 않고 전역 함수인 것처럼 스코프를 생성하며 클로저도 만들지 않음. 따라서 함수 선언문과 함수 표현식을 평가해 함수 객체를 생성한 것은 Function 생성자 함수가 아님.
하지만 constructor 프로퍼티를 통해 확인해보면 foo 함수의 생성자 함수는 Function 생성자 함수다.
// foo는 함수 선언문으로 생성됨
function foo() {}
// 하지만 constructor 프로퍼티로 확인하면 foo의 생성자 함수는 Function 생성자 함수임
console.log(foo.constructor === Function); // true
리터럴 표기법에 의해 생성된 객체도 상속을 위해 프로토타입이 필요하므로 리터럴로 생성된 객체도 가상적인 생성자 함수를 갖음. 프로토타입은 생성자 함수와 더불어 생성되며 prototype, constructor 프로퍼티에 의해 연결되어 있기 때문이다.
즉, 프로토타입과 생성자 함수는 단독으로 존재할 수 없고 언제나 pair(쌍)으로 존재한다.
19.5 프로토타입 생성 시점
프로토타입은 생성자 함수가 생성되는 시점에 같이 생성된다.
생성자 함수와 프로토타입은 항상 쌍으로 존재해야 하기 때문.
생성자 함수는 사용자가 직접 정의한 사용자 정의 생성자 함수와 자바스크립트가 기본 제공하는 빌트인 생성자 함수로 구분할 수 있다.
- 사용자 정의 생성자 함수
내부 메서드 [[Construct]]를 갖는 함수 객체, 즉 화살표 함수나 ES6의 메서드 축약 표현으로 정의하지 않고 일반 함수로 정의한 함수 객체는 new 연산자와 함께 생성자 함수로서 호출할 수 있다.
생성자 함수로서 호출할 수 있는 함수, 즉 constructor는 함수 정의가 평가되어 함수 객체를 생성하는 시점에 프로토타입도 더불어 생성된다.
// 함수 정의constructor가 평가되어 함수 객체를 생성하는 시점에 프로토타입도 더불어 생성한다.
console.log(Person.prototype); // {construcotr: f}
// 생성자 함수
function Person(name) {
this.name = name;
}생성자 함수로서 호출할 수 없는 non-constructor는 프로토타입이 생성되지 않음.(화살표 함수, ES6의 메서드 축약 표현)
함수 선언문은 런타임 이전에 자바스크립트 엔진에 의해 먼저 실행되기 때문에 생성자 함수는 어떤 코드보다 먼저 평가되어 함수 객체가 된다. 이 때 프로토타입도 같이 생성된다. 생성된 프로토타입은 생성자 함수의 프로토타입 프로퍼티에 바인딩된다.
- 빌트인 생성자 함수
Object, String, Number, Function, Array ,,, 등과 같은 빌트인 생성자 함수도 일반 함수와 마찬가지로 빌트인 생성자 함수가 생성되는 시점에 프로토타입이 생성된다.
모든 빌트인 생성자 함수는 전역 객체가 생성되는 시점에 생성된다. 생성된 프로토타입은 빌트인 생성자 함수의 prototype 프로퍼티에 바인딩된다.
고로 객체가 생성되기 전에 생성자 함수와 프로토타입은 이미 객체화되어 존재한다. 이후 생성자 함수 또는 리터럴 표기법으로 객체를 생성하면 프로토타입은 생성된 객체의 [[Prototype]] 내부 슬롯에 할당된다.
이로써 생성된 객체는 프로토타입을 상속받는다.
19.6 객체 생성 방식과 프로토타입의 결정
객체 생성 방법
- 객체 리터럴
- Object 생성자 함수
- 생성자 함수
- Object.create 메서드
- 클래스(ES6)
다양한 방식으로 객체가 생성되지만 추상 연산에 의해 생성된다는 공통점이 있다.
추상 연산은 자신이 생성할 객체의 프로토타입을 인수로 전달받는다. 그리고 자신이 생성할 객체에 추가할 프로퍼티 목록을 옵션으로 전달할 수 있다. 추상 연산 OrdinaryObjectCreate는 빈 객체를 생성한 후, 객체에 추가할 프로퍼티 목록이 인수로 전달된 경우 프로퍼티를 객체에 추가한다. 그리고 인수로 전달받은 프로토타입을 자신이 생성한 객체의 [[Prototype]] 내부 슬롯에 할당한 다음, 생성한 객체를 반환한다.
즉, 프로토타입은 추상 연산 OrdinaryObjectCreate에 전달되는 인수에 의해 결정된다. 이 인수는 객체가 생성되는 시점에 객체 생성 방식에 의해 결정된다.
- 객체 리터럴에 의해 생성된 객체의 프로토타입
객체 리터럴을 평가해 객체 생성할 때 추상 연산 OrdinaryObjectCreate를 호출한다.
이 때 전달되는 프로토타입은 Object.prototype이다. 즉, 객체 리터럴에 의해 생성되는 객체의 프로토타입은 Object.prototype 이다.
const obj = { x: 1 };
console.log(obj.constructor === Object); // true
console.log(obj.hasOwnProperty('x')); // true위 객체 리터럴이 평가되면 추상 연산OrdinaryObjectCreate에 의해 Object 생성자 함수와 Object.prototype과 생성된 객체 사이에 연결이 만들어진다.

객체 리터럴에 의해 생성된 객체 obj는 Object.prototype을 프로토타입으로 갖게 되고 이걸로 Object.prototype을 상속받는다. 객체는 constructor 프로퍼티와 hasOwnProperty 메서드 등을 소유하지 않지만 자신의 프로토타입인 Object.prototype의 constructor 프로퍼티와 hasOwnProperty 메서드를 사용할 수 있다.
- Object 생성자 함수에 의해 생성된 객체의 프로토타입
Object 생성자 함수를 인수 없이 호출하면 빈 객체가 생성되고, 추상연산 OrdinaryObjectCreate가 호출된다.
이 때 추상 연산 OrdinaryObjectCreate에 전달되는 프로토타입은 Object.prototype이다.
const obj = new Object();
obj.x = 1;
console.log(obj.constructor === Object); // true
console.log(obj.hasOwnProperty('x')); // true객체는 Object.prototype을 프로토타입으로 갖게 되고 이로써 상속받는다.

객체 리터럴과의 차이는 프로퍼티 추가 방식에 있다. 객체 리터럴은 리터럴 내부에 프로퍼티를 추가하지만 Object 생성자 함수 방식은 일단 빈 객체를 생성한 이후 프로퍼티를 추가해야 한다.
- 생성자 함수에 의해 생성된 객체의 프로토타입
new 연산자와 함께 생성자 함수를 호출해 인스턴스 생성시 추상 연산OrdinaryObjectCreate가 호출된다.
이 때 추상연산 OrdinaryObjectCreate에 전달되는 프로토타입은 생성자 함수의 프로토타입 프로퍼티에 바인딩되어 있는 객체다. 즉, 생성자 함수에 의해 생성되는 객체의 프로토타입은 생성자 함수의 프로토타입 프로퍼티에 바인딩되어 있는 객체다.
function Person(name) {
this.name = name;
}
const me = new Person('Lee');위 코드 실행 시 추상 연산에 의해 생성자 함수와 생성자 함수의 prototype 프로퍼티에 바인딩된 객체와 생성된 객체 사이 연결이 만들어짐

프로토타입 Person.prototype에 프로퍼티를 추가해 자식 객체가 상속받을 수 있도록 아래처럼 구현이 가능하다.
프로토타입의 확장과 상속
Person.prototype.sayHello = function () {
console.log(`Hi! ${this.name}`);
};
const me = new Person('choi');
const you = new Person('park');
me.sayHello(); // Hi! choi
you.sayHello(); // Hi! park
19.7 프로토타입 체인

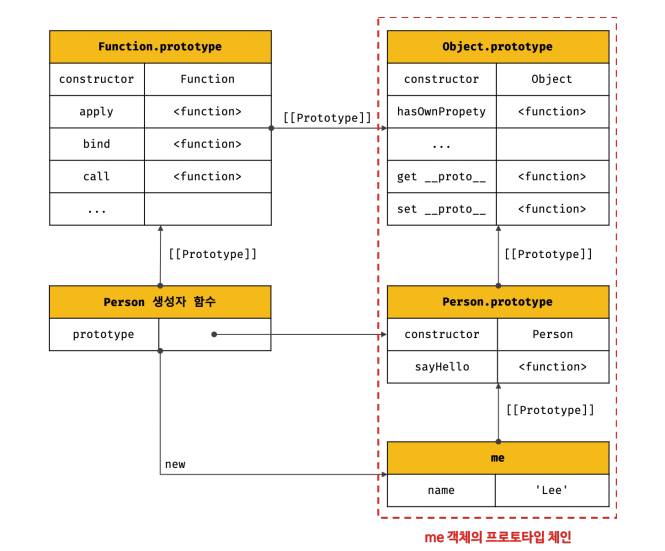
me에서 hasOwnProperty로 'name'이 있나 확인을 해봤을 때,
일단 hasOwnProperty 메서드는 Object.prototype의 메서드이나 일단 me에서 이 메서드가 있는지 검색해보고 없으므로 프로토타입 체인을 따라 -> 즉 [[Prototype]] 내부 슬롯에 바인딩된 프로토타입으로 이동해 메서드를 검색함
me -> Person.prototype -> Object.prototype
객체의 프로퍼티(메서드 포함)에 접근할 때 해당 객체에 접근하려는 프로퍼티가 없다면 [[Prototype]] 내부 슬롯의 참조를 따라 자신의 부모 역할을 하는 프로토타입의 프로퍼티를 순차적으로 검색한다. 이를 프로토타입 체인이라고 한다.
프로토타입 체인은 자바스크립트가 객체지향 프로그래밍의 상속을 구현하는 메커니즘이다.
프로토타입 체인의 최상위에 위치하는 객체는 언제나 Object.prototype 이다. 따라서 모든 객체는 Object.prototype을 상속받는다. Object.prototype을 프로토타입 체인의 종점이라 한다. Object.prototype의 프로토타입, 즉 [[Prototype]] 내부 슬롯의 값은 null 이다.
프로토타입 체인의 종점인 Object.prototype에서도 프로퍼티를 검색할 수 없는 경우 undefined를 반환한다. 이 때 에러가 나지 않음을 주의하자.
프로토타입 체인은 상속과 프로퍼티 검색을 위한 메커니즘이라고 할 수 있고, 스코프 체인은 프로퍼티가 아닌 식별자 검색을 위한 메커니즘이라고 할 수 있다. 전자는 상속 관계로 이뤄진 프로토타입의 계층적인 구조에서 객체의 프로퍼티를 검색하고, 후자는 프로퍼티가 아닌 식별자인 경우 함수 중첩 관계로 이뤄진 스코프의 계층적 구조에서 식별자를 검색한다.
스코프 체인과 프로토타입 체인은 서로 연관없이 별도로 동작하는게 아니라 서로 협력해서 식별자와 프로퍼티를 검색하는데 사용한다.
// 먼저 스코프 체인에서 me 식별자를 검색하고,
// me 식별자가 전역에서 선언되었으므로 전역 스코프에서 검색된다.
// me 식별자 검색 후, me 객체의 프로토타입 체인에서 hasOwnProperty 메서드를 검색한다.
me.hasOwnProperty("name");
19.8 오버라이딩과 프로퍼티 섀도잉
const Person = (function () {
function Person(name) {
this.name = name;
}
Person.prototype.sayHello = function () {
console.log(`Hi My name is ${this.name}`);
};
return Person;
})();
// 생성자 함수로 객체 생성
const me = new Person("Lee");
// 인스턴스에 메서드 추가
me.sayHello = function () {
console.log(`Hey! My name is ${this.name}`);
};
// 인스턴스 메서드가 호출. 프로토타입 메서드는 인스턴스 메서드에 의해 가려짐
me.sayHello(); // Hey! My name is Lee
프로토타입이 소유한 프로퍼티를 프로토타입 프로퍼티, 인스턴스가 소유한 프로퍼티를 인스턴스 프로퍼티라고 부른다.
위 예시에서 Person.prototype이 프로토타입 프로퍼티, me 가 인스턴스 프로퍼티다.
프로토타입 프로퍼티와 같은 이름의 프로퍼티를 인스턴스에 추가하면 프로토타입 체인을 따라 프로토타입 프로퍼티를 검색해 덮어 쓰는 게 아니라 인스턴스 프로퍼티로 추가한다. 이 때 인스턴스 메서드 sayHello는 프로토타입 메서드 sayHello를 오버라이딩했고 프로토타입 메서드 sayHello는 가려진다.
이런 상속 관계에 의해 프로퍼티가 가려지는 현상을 프로퍼티 섀도잉property shadowing이라고 한다.
단, 하위 객체를 통해 프로토타입의 프로퍼티를 변경 또는 삭제하는 것이 불가능하다. 하위 객체로 프로토타입에 get하는 것은 가능하나 set은 허용되지 않는다. 변경하려면 프로토타입 체인으로 접근하는 게 아니라 직접 접근해야 한다.
19.9 프로토타입의 교체
부모 객체인 프로토타입을 동적으로 변경할 수 있고 이로 인해 객체 간의 상속 관계도 동적으로 변경할 수 있다.
프로토타입은 생성자 함수나 인스턴스에 의해 교체할 수 있다.
생성자 함수에 의한 프로토타입 교체
프로토타입을 교체하면 constructor 프로퍼티와 생성자 함수 간의 연결이 파괴된다.
const Person = (function () {
function Person(name) {
this.name = name;
}
// 생성자 함수의 prototype 프로퍼티를 통해 프로토타입 교체
Person.prototype = {
sayHello() {
console.log(`Hi! my name is ${this.name}`);
}
};
return Person;
}());
const me = new Person('Lee');
Person.prototype에 객체 리터럴을 할당했는데 이게 Person 생성자 함수가 생성할 객체의 프로토타입을 객체 리터럴로 교체한 것이다. 프로토타입으로 교체한 객체 리터럴에는 constructor 프로퍼티가 없다. constructor 프로퍼티는 자바스크립트 엔진이 프로토타입을 생성할 때 암묵적으로 추가한 프로퍼티다. 따라서 me 객체의 생성자 함수를 검색하면 Person이 아니라 Object가 나온다.
이처럼 프로토타입을 교체하면 constructor 프로퍼티와 생성자 함수 간의 연결이 파괴되고 프로토타입 체인을 따라 Object.prototype의 constructor 프로퍼티가 검색된다.
파괴된 constructor 프로퍼티와 생성자 함수 간의 연결을 되돌리려면 프로토타입으로 교체한 객체 리터럴에 constructor 프로퍼티를 추가해 프로토타입의 constructor 프로퍼티를 되살린다.
인스턴스의 __proto__ 접근자 프로퍼티를 통해 프로토타입을 교체
생성자 함수의 prototype 프로퍼티에 다른 임의의 객체를 바인딩하는 것은 미래에 생성할 인스턴스의 프로토타입을 교체하는 것이다. __proto__ 접근자 프로퍼티를 통해 프로토타입을 교체하는 것은 이미 생성된 객체의 프로토타입을 교체하는 것이다.
function Person(name) {
this.name = name;
}
const me = new Person('Lee');
// 프로토타입으로 교체할 객체
const parent = {
sayHello() {
console.log(`Hi! ${this.name}`);
}
};
// me 객체의 프로토타입을 parent 객체로 교체
Object.setPrototypeOf(me, parent);
// me.__proto__ = parent; 와 동일하게 동작
me.sayHello(); // Hi! Lee
** 생성자 함수에 의해서 프로토타입이 교체되는 것과 인스턴스에 의해 프로토타입이 교체되는 것은 둘다 constructor 프로퍼티와 생성자 함수 간의 연결이 파괴되고 프로토타입 체인을 따라 Object.prototype의 constructor 프로퍼티가 검색되는 것에는 동일하다. 하지만 전자는 생성자 함수의 prototype 프로퍼티가 교체된 프로토타입을 가리키고 있지만, 후자는 생성자 함수의 prototype 프로퍼티가 교체된 프로토타입을 가리키지 않는 차이가 있다.
프로토타입 교체를 통해 객체 간의 상속 관계를 동적으로 변경하는 것은 번거롭다. 따라서 직접 교체가 아니라 직접 상속이 더 편하고 안전하다. 혹은 클래스를 사용하는 걸 추천한다.
19.10 instanceof 연산자
이항 연산자로서 좌변에 객체를 가리키는 식별자, 우변에 생성자 함수를 가리키는 식별자를 피연산자로 받음.
우변의 피연산자가 함수가 아니면 TypeError 발생
객체 instanceof 생성자 함수
우변의 생성자 함수의 prototype에 바인딩된 객체가 좌변의 객체의 프로토타입 체인 상에 존재하면 true로 평가되고, 그렇지 않은 경우에는 false로 평가된다.
instanceof 연산자는 생성자의 prototype 속성이 객체가 프로토타입 체인 어딘가에 존재하는지 확인함
function Person(name) {
this.name = name;
}
const me = new Person("Lee");
console.log(me instanceof Person);
console.log(me instanceof Object);
// 프로토타입으로 교체할 객체
const parent = {};
// 프로토타입 교체
Object.setPrototypeOf(me, parent);
// Person 생성자 함수와 parent 객체는 연결되어 있지 않음
console.log(Person.prototype === parent); // false
console.log(parent.constructor === Person); // false
// Person.prototype이 me 객체의 프로토타입 체인 상에 존재하지 않기 때문에 false로 평가된다.
console.log(me instanceof Person); // false
// Object.prototype이 me 객체의 프로토타입 체인 상에 존재하므로 true로 평가된다.
console.log(me instanceof Object); // true
// parent 객체를 Person 생성자 함수의 prototype 프로퍼티에 바인딩한다.
Person.prototype = parent;
// Person.prototype이 me 객체의 프로토타입 체인 상에 존재하므로 true로 평가된다.
console.log(me instanceof Person); // true
// Object.prototype이 me 객체의 프로토타입 체인 상에 존재하므로 true로 평가된다.
console.log(me instanceof Object); // true
따라서 생성자 함수에 의해 프로토타입이 교체되어 constructor 프로퍼티와 생성자 함수 간의 연결이 파괴되어도 생성자 함수의 prototype 프로퍼티와 프로토타입 간의 연결은 파괴되지 않으므로 instanceof 는 아무런 영향을 받지 않는다.
19.11 직접 상속
Object.create 메서드
- 명시적으로 프로토타입을 지정해 새로운 객체를 생성한다.
- 추상 연산 OrdinaryObjectCreate를 호출한다.
- 첫 번째 매개변수에는 생성할 객체의 프로토타입으로 지정할 객체를 전달한다.
- 두 번째 매개변수에는 생성할 객체의 프로퍼티 키와 프로퍼티 디스크립터 객체로 이뤄진 객체를 전달한다.
const myProto = { x: 10 };
obj = Object.create(myProto);
console.log(obj.x); // 10
console.log(Object.getPrototypeOf(obj) === myProto); // true
Object.create 는 첫 번째 매개변수에 전달한 객체 myProto의 프로토타입 체인에 속하는 객체를 생성함.
-> new 연산자 사용 안하고도 객체 생성, 프로토타입 지정하면서 객체 생성 가능, 객체 리터럴에 의해 생성된 객체 상속 가능
객체 리터럴 내부에서 __proto__에 의한 직접 상속
- Object.create 메서드에 두 번재 인자 프로퍼티 정의가 번거로움
- ES6부터 객체 리터럴 내부에서 __proto__ 접근자 프로퍼티를 사용해 직접 상속 구현 가능
const myProto = { x: 10 };
const obj = {
y: 20,
// 객체 직접 상속
__proto__: myProto
};
19.12 정적 프로퍼티/메서드
생성자 함수로 인스턴스를 생성하지 않아도 참조/호출할 수 있는 프로퍼티/메서드
정적 프로퍼티/메서드는 생성자 함수로 생성한 인스턴스로 참조/호출할 수 없다.
인스턴스로 참조/호출할 수 있는 프로퍼티/메서드는 프로토타입 체인 상에 존재해야 한다.
생성자 함수에 추가한 정적 프로퍼티 메서드는 생성자 함수로 참조 호출한다.
function Person(name) {
this.name = name;
}
Person.prototype.sayHello = function () {
console.log(`Hi! ${this.name}`);
};
// 정적 프로퍼티
Person.staticProp = "static prop";
// 정적 메서드
Person.staticMethod = function () {
console.log("static method");
};
const me = new Person("Lee");
// 생성자 함수에 추가한 정적 프로퍼티, 메서드는 생성자 함수로 호출, 참조 가능
Person.staticMethod();
// 정적 프로퍼티, 메서드는 생성자 함수가 생성한 인스턴스로 참조, 호출 불가
// 인스턴스로 참조, 호출 가능한 프로퍼티, 메서드는 프로토타입 체인 상 존재해야 함
// 정적 프로퍼티, 메서드는 인스턴스의 프로토타입 체인에 속한 객체의 프로퍼티/메서드가 아니므로
// 인스턴스로 접근 불가
me.staticMethod();
19.13 프로퍼티 존재 확인
in 연산자
- 객체 내에 특정 프로퍼티가 존재하는지 여부를 확인
key in object (key는 프로퍼티 키를 나타내는 문자열, object는 객체로 평가되는 표현식)
Object.prototype.hasOwnProperty 메서드
- 객체에 특정 프로퍼티가 존재하는지 확인 가능
19.14 프로퍼티 열거
for .. in 문
객체의 모든 프로퍼티를 순회하며 열거. 순회 대상 객체의 프로퍼티뿐만 아니라 상속받은 프로토타입의 프로퍼티까지 열거함. Enumerable 값이 false인 프로퍼티는 열거되지 않음.
프로퍼티 키가 심벌인 프로퍼티도 열거하지 않음.
for (변수 선언문 in 객체) {..}
Obejct.keys/values/entries 메서드
for .. in 문은 객체 자신의 고유 프로퍼티뿐만 아니라 상속받은 프로퍼티도 열거하므로 객체 자신의 프로퍼티인지 확인하는 추가 처리를 위해 Object.prototype.hasOwnProperty 메서드를 사용한다.
객체 자신의 고유 프로퍼티만 열거하기 위해서는 Object.keys/values/entries 메서드를 사용하는 걸 권장한다.
Object.keys 메서드는 객체 자신의 열거 가능한 enumerable 프로퍼티 키를 배열로 반환한다.
ES8에서 도입된 Object.values 메서드는 객체 자신의 열거 가능한 프로퍼티 값을 배열로 반환한다.
ES8에서 도입된 Object.entires 메서드는 객체 자신의 열거 가능한 프로퍼티 키와 값의 쌍의 배열을 배열에 담아 반환한다.